Making Chromium’s Certificate Transparency integration more accessible
This is the topic of my master thesis I worked on at the Information Security and Cryptography Group at the Center for IT-Security, Privacy, and Accountability (CISPA) in Saarbrücken, Germany, from end of 2015 to mid 2016.
Nowadays, Transport Layer Security (TLS) is the most widely used security protocol, e.g. for accessing e-mails and doing online banking. TLS relies on certificates issued by trusted certificate authorities. However, a certificate authority can issue certificates to anybody for any domain name by mistake or when being comprised. Using these certificates, governments and others have been spying on Internet users by conducting man-in-the-middle attacks.
With the goal of detecting these false certificates, the Certificate Transparency (CT) framework was introduced and partly integrated into the open-source browser Chromium, which the most popular browser Google Chrome is based on.

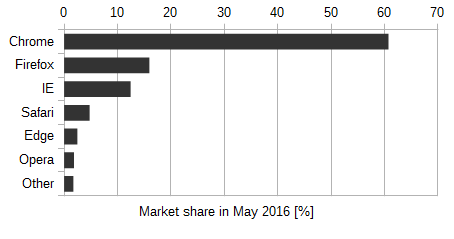
Worldwide desktop browser usage in May 2016 according to Stat-Counter Global Stats
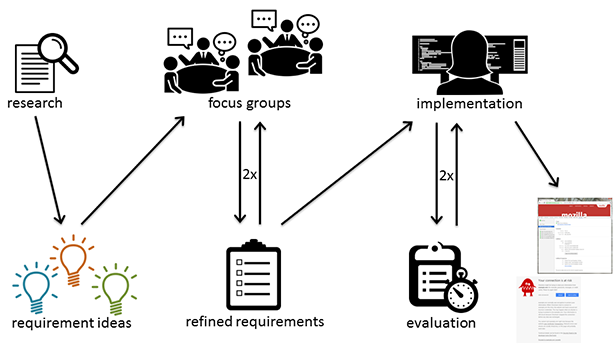
In this thesis, a user-centred iterative design process was used to design and develop new CT features for Chromium. At first, features were defined by analysing existing security indicators and by exploring user’s ideas within focus groups. After the implementation, these features were evaluated by a walk-through and an online survey.

Iterative design process diagram taken from a presentation slide

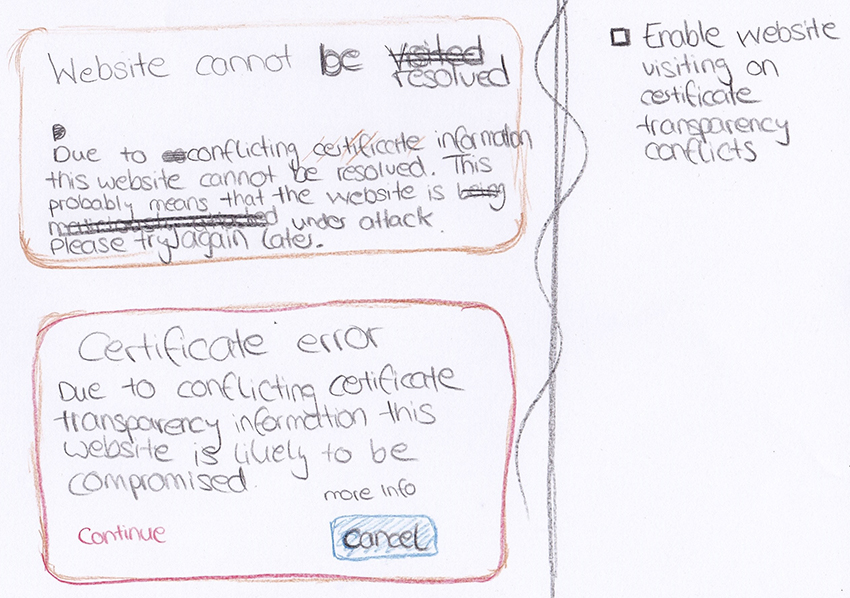
Drawing of one focus group participant
Apart from displaying the website, the browser was not expected to do anything else when all CT checks have succeeded. In contrast, when one of the CT checks has failed, an error page was expected to be shown instead. Moreover, only experts should be able to continue to the possibly false website. Such an error page was designed, implemented and positively received. As CT is not enforced, this proposal has not been added to any browser.

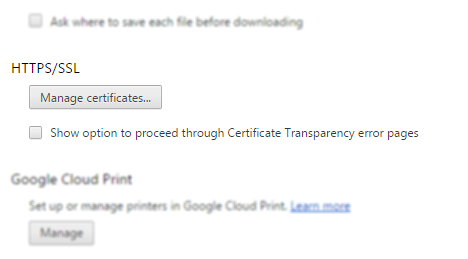
New option beneath HTTPS/SSL heading in Chromium’s settings

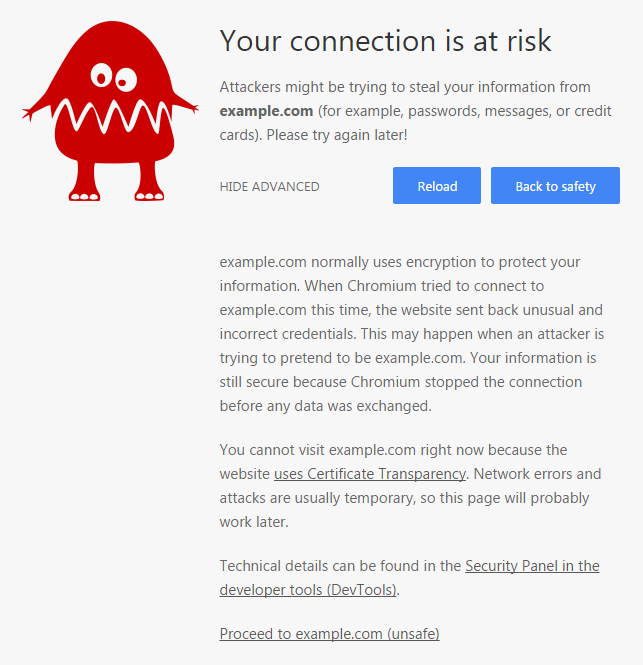
CT error page with expanded advanced section, DevTools paragraph and option to continue
As some users wanted to access CT details, the Security Panel of the DevTools was enhanced. This addition was particularly appreciated by expert users and has been integrated into Chromium and Google Chrome.

Screenshot of the improved origin view of the Security Panel in the DevTools showing the SCT overview

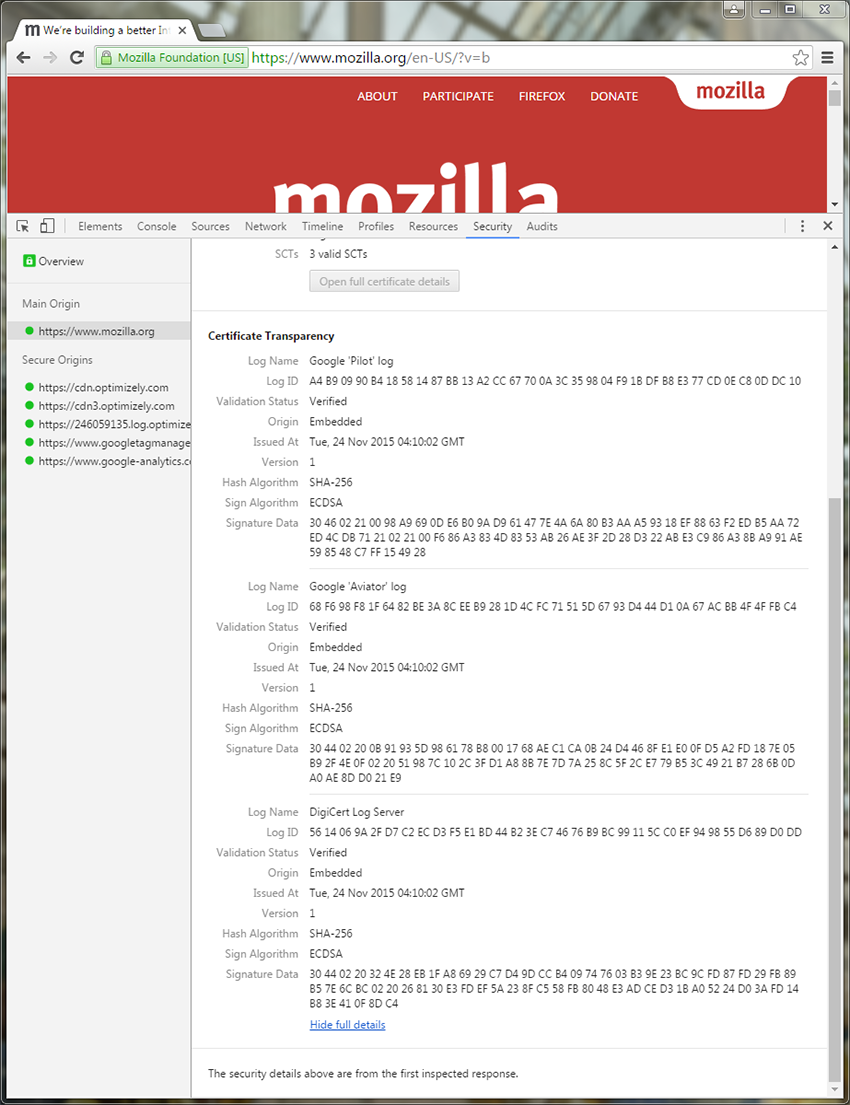
Screenshot of the improved origin view of the Security Panel in the DevTools showing the SCTs’ details
Another finding from the evaluation was that the pop-up that opens when you click on the lock icon in the location bar confused people. Overall, more simple explanations of technical terms and concepts were requested to be easily accessible from everywhere. In summary, this thesis has contributed to the adoption of CT by improving its integration in Chromium and Google Chrome.
Feel free to have a look at the complete thesis or at the slides of its defense. Alternatively, you can watch a shortened version of the defense talk, which I gave at the HaxoGreen 2016 in Dudelange, Luxembourg (15 minutes followed by Q&A):
